プロジェクトアドレス:
準備条件#
- 一台 Vps、私は Centos7 64 ビットオペレーティングシステムを使用しています
- すでに解析されたドメイン名
- 宝塔パネル環境
一、Sub-Web フロントエンドの構築#
1. 宝塔パネルのインストール#
ここでは詳しく説明しませんので、参考にしてください:宝塔パネルインストールチュートリアル
2. システムの更新と Node および Yarn のインストール#
Centos
yum update -y
yum install -y curl wget sudo nodejs git
npm install -g cnpm --registry=https://registry.npm.taobao.org
# npm can not foundと表示された場合は、以下のコマンドでnpmをインストールしてから上記のコマンドを実行してください
yum install npm –enablerepo=epel
cnpm install -g yarn
Debian/Ubuntu
apt-get update -y
apt-get install -y curl wget sudo nodejs git
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g yarn
コマンドが完了したら、以下のコードを実行して Node と Yarn が正常にインストールされたか確認してください。成功すればバージョン番号が返されます。
node -v
# yum install npm –enablerepo=epel
yarn --version
3. Sub-Web のダウンロードとインストール#
sub-web プログラムを取得し、sub-web フォルダに移動します。
git clone https://github.com/CareyWang/sub-web.git
cd sub-web
プロジェクトディレクトリでビルド依存関係をインストールします。ビルドプロセスは少し長くかかります。
yarn install
webpack を使用して Web クライアントをローカル開発用に実行します。
bash
yarn serve
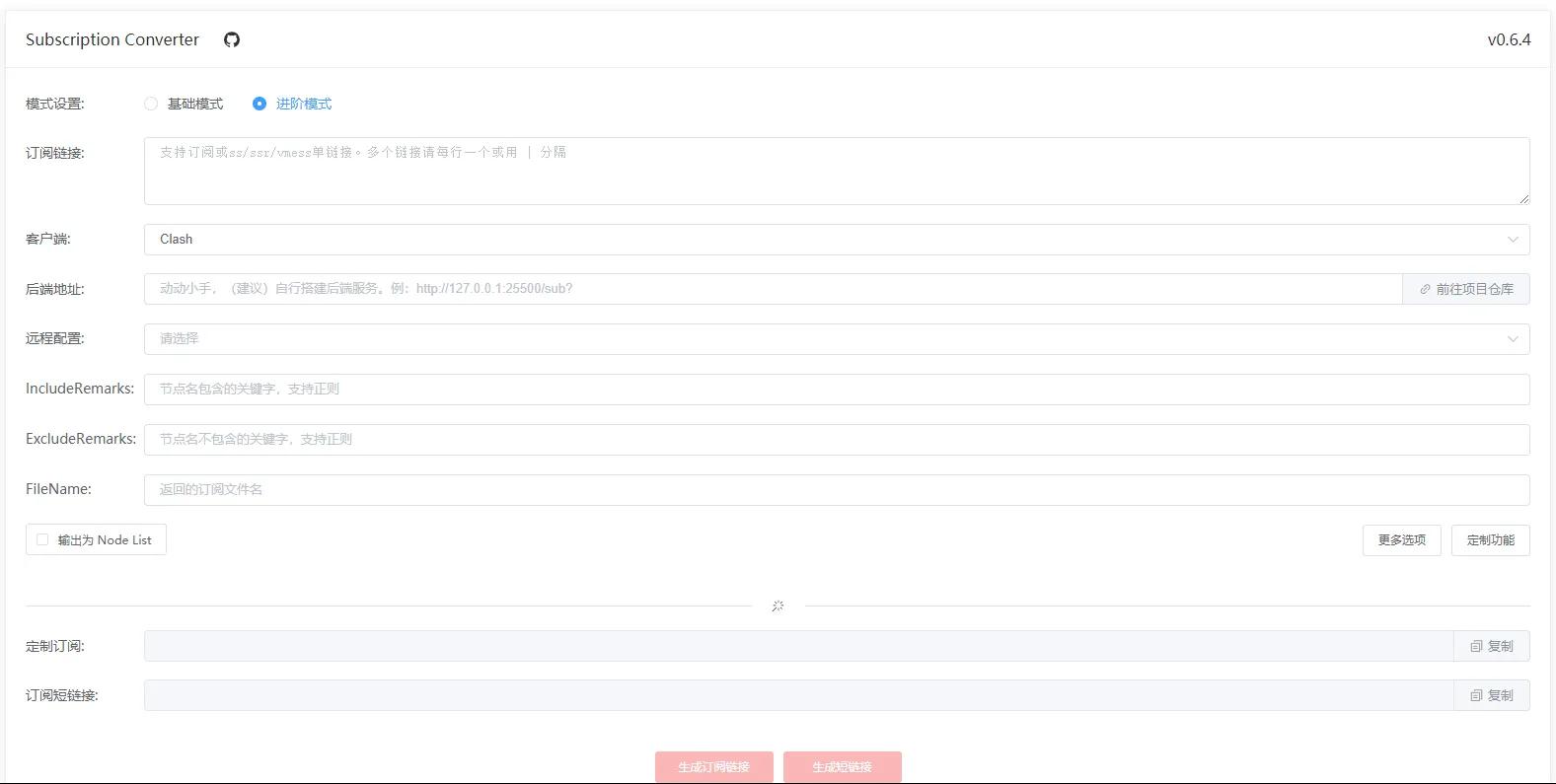
下の図が表示されれば、フロントエンドデバッグモードが正常に起動したことを示します。

この時、ブラウザで http:// サーバー ip:8080/ にアクセスすると、フロントエンド sub-web のプレビューができるはずです。
(8080 ポートのファイアウォールとセキュリティグループを開放することを忘れないでください)
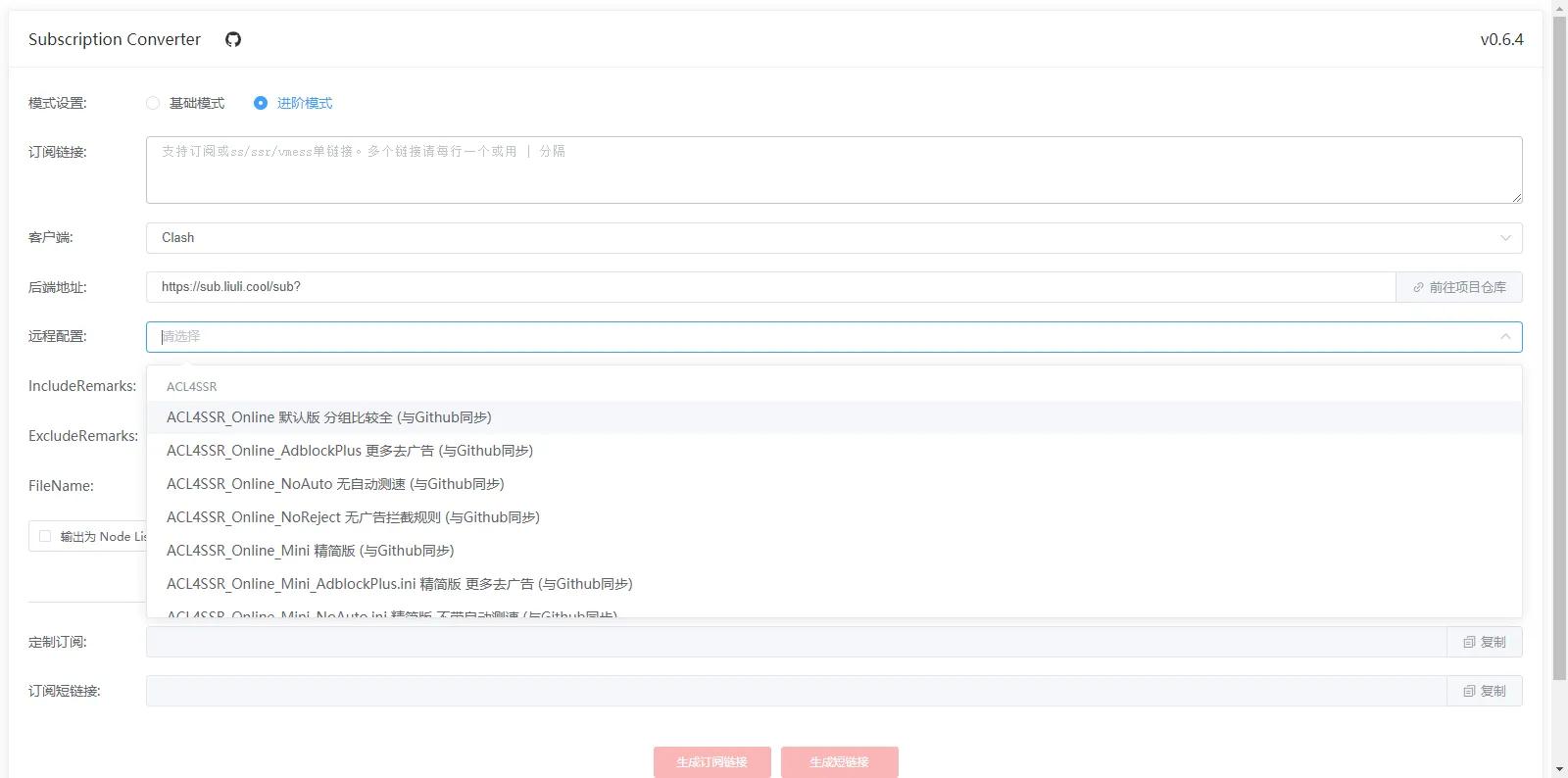
4. デフォルトバックエンドアドレスの変更とリモートルールの追加#
VPS の /root/sub-web/src/views/Subconverter.vue ファイルを見つけます。
backendOptions を見つけて、解析済みのバックエンドアドレスを入力します。ドメイン名は先ほど準備したバックエンドドメイン名で、http を https に変更し、/sub? のサフィックスを追加します。
remoteConfig: [ を見つけて、改行して以下のルールをコピーします。
{
label: "ACL4SSR",
options: [
{
label: "ACL4SSR_Online デフォルト版 グループが比較的多い (Githubと同期)",
value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online.ini"
},
{
label: "ACL4SSR_Online_AdblockPlus より多くの広告除去 (Githubと同期)",
value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_NoAuto 自動測定なし (Githubと同期)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoAuto.ini"
},
{
label: "ACL4SSR_Online_NoReject 広告ブロックルールなし (Githubと同期)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoReject.ini"
},
{
label: "ACL4SSR_Online_Mini 簡易版 (Githubと同期)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini.ini"
},
{
label: "ACL4SSR_Online_Mini_AdblockPlus.ini 簡易版 より多くの広告除去 (Githubと同期)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Mini_NoAuto.ini 簡易版 自動測定なし (Githubと同期)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Mini_Fallback.ini 簡易版 フェイルオーバー付き (Githubと同期)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_Fallback.ini"
},
{
label: "ACL4SSR_Online_Mini_MultiMode.ini 簡易版 自動測定、フェイルオーバー、負荷分散 (Githubと同期)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_MultiMode.ini"
},
{
label: "ACL4SSR_Online_Full 全グループ 重度ユーザー向け (Githubと同期)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full.ini"
},
{
label: "ACL4SSR_Online_Full_NoAuto.ini 全グループ 自動測定なし 重度ユーザー向け (Githubと同期)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Full_AdblockPlus 全グループ 重度ユーザー向け より多くの広告除去 (Githubと同期)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Full_Netflix 全グループ 重度ユーザー向け ネットフリックス全量 (Githubと同期)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_Netflix.ini"
},
{
label: "ACL4SSR ローカル デフォルト版 グループが比較的多い",
value: "config/ACL4SSR.ini"
},
{
label: "ACL4SSR_Mini ローカル 簡易版",
value: "config/ACL4SSR_Mini.ini"
},
{
label: "ACL4SSR_Mini_NoAuto.ini ローカル 簡易版+自動測定なし",
value: "config/ACL4SSR_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Mini_Fallback.ini ローカル 簡易版+フェイルオーバー",
value: "config/ACL4SSR_Mini_Fallback.ini"
},
{
label: "ACL4SSR_BackCN ローカル 中国帰国",
value: "config/ACL4SSR_BackCN.ini"
},
{
label: "ACL4SSR_NoApple ローカル Apple分流なし",
value: "config/ACL4SSR_NoApple.ini"
},
{
label: "ACL4SSR_NoAuto ローカル 自動測定なし ",
value: "config/ACL4SSR_NoAuto.ini"
},
{
label: "ACL4SSR_NoAuto_NoApple ローカル 自動測定なし&Apple分流なし",
value: "config/ACL4SSR_NoAuto_NoApple.ini"
},
{
label: "ACL4SSR_NoMicrosoft ローカル Microsoft分流なし",
value: "config/ACL4SSR_NoMicrosoft.ini"
},
{
label: "ACL4SSR_WithGFW ローカル GFWリスト",
value: "config/ACL4SSR_WithGFW.ini"
}
]
},
5. 設定完了後、サイトをパッケージ化#
設定が完了したら、プログラムは自動的に更新されます。再度フロントエンドのウェブページをリフレッシュすると、先ほど追加した関連ルールが表示されます。

上の図のように、デフォルトバックエンドアドレスと元のプログラム設定のルールが変更されました。
これで、フロントエンドのデバッグが完了しました。次に、パッケージ化してリリースディレクトリを生成し、それを公開します。
まず、デバッグプログラムを停止し、CTRL+C で現在のデバッグを終了し、以下のコマンドを実行してパッケージ化します。
yarn build
以下のパッケージ化コマンドを実行すると、 /root/sub-web の下に dist ディレクトリが生成されます。このディレクトリがウェブページの公開ディレクトリです。
このディレクトリ内のファイルをサイトのルートディレクトリにコピーすれば完了です。
6. フロントエンドを公開#
宝塔パネルでサイトを追加し、フロントエンドサイトをそれぞれ追加し、ssl 証明書を設定します。
/root/sub-web/distフォルダ内のすべてのファイルをフロントエンドサイトのルートディレクトリにコピーすれば完了です。
このウェブサイトにアクセスすると、下の図のようにフロントエンドがデプロイされます。

7. リダイレクトルールの追加#
location /sub{
proxy_pass http://127.0.0.1:25500;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Nginxキャッシュを設定
add_header Cache-Control no-cache;
expires 12h;
}
二、SubConverter バックエンドの構築#
1. Subconverter バイナリファイルのダウンロードと解凍#
cd /root
wget https://github.com/tindy2013/subconverter/releases/download/v0.7.2/subconverter_linux64.tar.gz
tar -zxvf subconverter_linux64.tar.gz
完了後、 /root フォルダに subconverter フォルダが追加されます。これが私たちのバックエンドプログラムです。
2. 設定ファイルのパラメータを変更#
次に、バックエンド設定ファイルのいくつかのパラメータを変更する必要があります。
VPS ファイル /root/subconverter/pref.ini を見つけ、以下のパラメータを変更します。
api_access_token=123123dfsdsdfsdfsdf #任意に設定し、自分がわかるようにします
managed_config_prefix=https://sub.yourdomin.com #先ほど解析したドメイン名に設定します
listen=127.0.0.1 #ここを127.0.0.1に変更してリバースプロキシを行います
3. サービスプロセスを作成して起動#
次に、VPS が再起動または起動するたびにバックエンドプログラムを自動的に実行するサービスを作成する必要があります。
VPS ディレクトリ /etc/systemd/system に移動し、 sub.service という名前のファイルを作成します。
ファイルを開き、以下の内容を貼り付けて保存します。
[Unit]
Description=A API For Subscription Convert
After=network.target
[Service]
Type=simple
ExecStart=/root/subconverter/subconverter
WorkingDirectory=/root/subconverter
Restart=always
RestartSec=10
[Install]
WantedBy=multi-user.target
4. 実行状態を確認し、自動起動を設定#
systemctl daemon-reload
systemctl start sub
systemctl enable sub
systemctl status sub
これで、バックエンドも構築が完了しました!