项目地址:
准备条件#
- 一台 Vps,我是用的 Centos7 64 位操作系统
- 一个已经解析好的域名
- 宝塔面板环境
一、Sub-Web 前端搭建#
1. 安装宝塔面板#
这里不过多赘述,请参考:宝塔面板安装教程
2. 更新系统并安装 Node 与 Yarn#
Centos
yum update -y
yum install -y curl wget sudo nodejs git
npm install -g cnpm --registry=https://registry.npm.taobao.org
#若提示npm can not found请使用下列命令安装npm后执行上面命令
yum install npm –enablerepo=epel
cnpm install -g yarn
Debian/Ubuntu
apt-get update -y
apt-get install -y curl wget sudo nodejs git
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g yarn
命令执行完毕以后,请运行下面的代码查询 Node 与 Yarn 是否安装成功,若是成功会返回版本号。
node -v
#yum install npm –enablerepo=epel
yarn --version
3. 下载并安装 Sub-Web#
拉取 sub-web 程序,并进入 sub-web 文件夹
git clone https://github.com/CareyWang/sub-web.git
cd sub-web
在项目目录中安装构建依赖项,构建的过程稍微有点长
yarn install
使用 webpack 运行 Web 客户端以进行本地开发
bash
yarn serve
出现下图则表示前端调试模式启动成功。

这时,我们浏览器访问 http:// 服务器 ip:8080/ 应该可以进行前端 sub-web 的预览了。
(记住 8080 端口的防火墙和安全组要开放)
4. 修改默认后端地址并增加远程规则#
找到 VPS /root/sub-web/src/views/Subconverter.vue 文件
找到 backendOptions将你解析好的后端地址输入进去。域名为你刚才准备的后端域名,要将 http 改成 https,并且增加 /sub? 的后缀。
找到 remoteConfig: [ 后回车将下面的规则复制进去
{
label: "ACL4SSR",
options: [
{
label: "ACL4SSR_Online 默认版 分组比较全 (与Github同步)",
value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online.ini"
},
{
label: "ACL4SSR_Online_AdblockPlus 更多去广告 (与Github同步)",
value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_NoAuto 无自动测速 (与Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoAuto.ini"
},
{
label: "ACL4SSR_Online_NoReject 无广告拦截规则 (与Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoReject.ini"
},
{
label: "ACL4SSR_Online_Mini 精简版 (与Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini.ini"
},
{
label: "ACL4SSR_Online_Mini_AdblockPlus.ini 精简版 更多去广告 (与Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Mini_NoAuto.ini 精简版 不带自动测速 (与Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Mini_Fallback.ini 精简版 带故障转移 (与Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_Fallback.ini"
},
{
label: "ACL4SSR_Online_Mini_MultiMode.ini 精简版 自动测速、故障转移、负载均衡 (与Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_MultiMode.ini"
},
{
label: "ACL4SSR_Online_Full 全分组 重度用户使用 (与Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full.ini"
},
{
label: "ACL4SSR_Online_Full_NoAuto.ini 全分组 无自动测速 重度用户使用 (与Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Full_AdblockPlus 全分组 重度用户使用 更多去广告 (与Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Full_Netflix 全分组 重度用户使用 奈飞全量 (与Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_Netflix.ini"
},
{
label: "ACL4SSR 本地 默认版 分组比较全",
value: "config/ACL4SSR.ini"
},
{
label: "ACL4SSR_Mini 本地 精简版",
value: "config/ACL4SSR_Mini.ini"
},
{
label: "ACL4SSR_Mini_NoAuto.ini 本地 精简版+无自动测速",
value: "config/ACL4SSR_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Mini_Fallback.ini 本地 精简版+fallback",
value: "config/ACL4SSR_Mini_Fallback.ini"
},
{
label: "ACL4SSR_BackCN 本地 回国",
value: "config/ACL4SSR_BackCN.ini"
},
{
label: "ACL4SSR_NoApple 本地 无苹果分流",
value: "config/ACL4SSR_NoApple.ini"
},
{
label: "ACL4SSR_NoAuto 本地 无自动测速 ",
value: "config/ACL4SSR_NoAuto.ini"
},
{
label: "ACL4SSR_NoAuto_NoApple 本地 无自动测速&无苹果分流",
value: "config/ACL4SSR_NoAuto_NoApple.ini"
},
{
label: "ACL4SSR_NoMicrosoft 本地 无微软分流",
value: "config/ACL4SSR_NoMicrosoft.ini"
},
{
label: "ACL4SSR_WithGFW 本地 GFW列表",
value: "config/ACL4SSR_WithGFW.ini"
}
]
},
5. 配置完毕后打包网站#
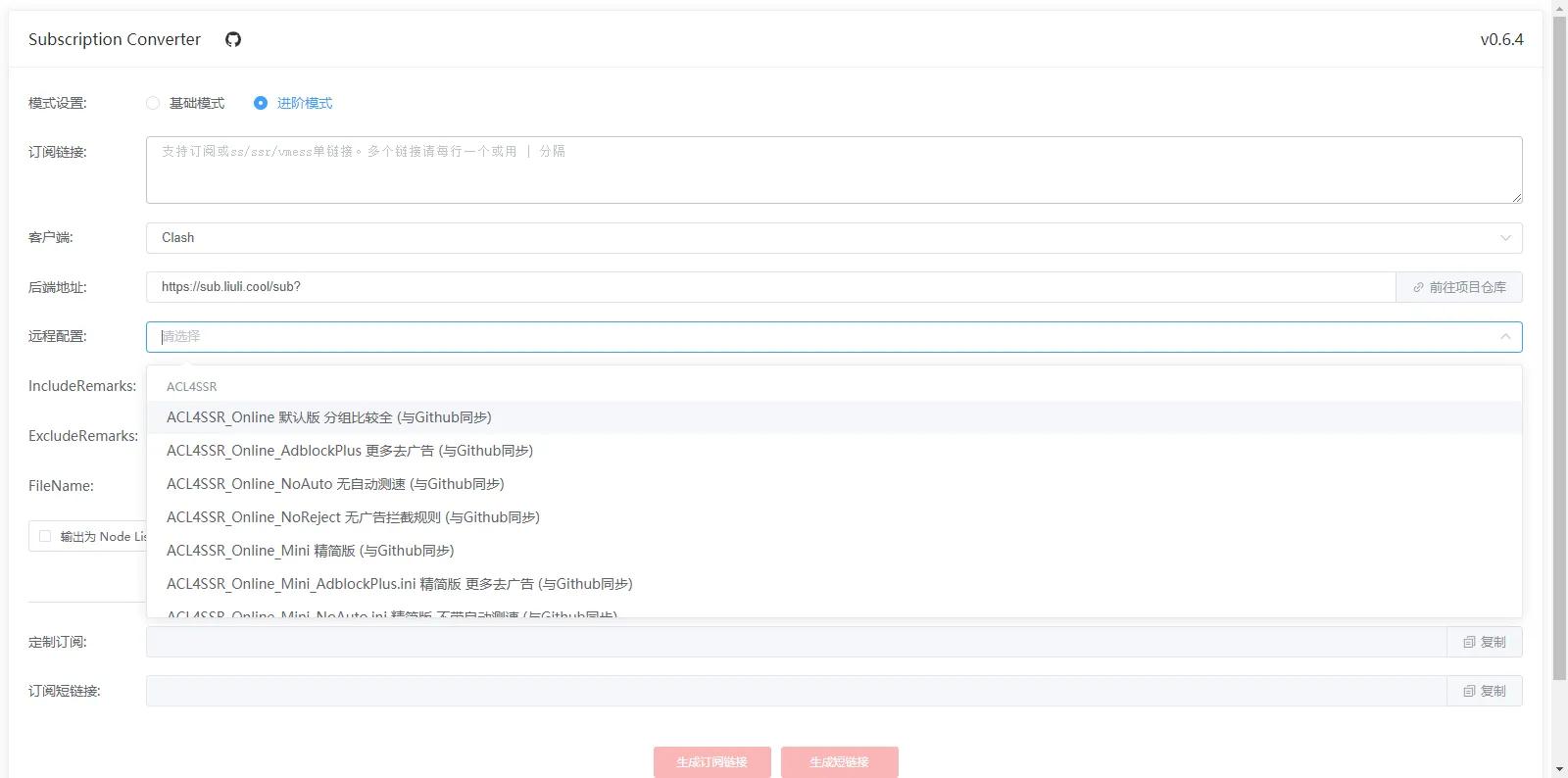
配置完毕以后,程序会自动更新,再次刷新前端网页,会出现刚才添加的相关规则,如图所示:

如图所示,经过上面的修改默认后端地址和原程配置的规则就修改好了。
至此,我们的前端调试完毕,我们现在需要打包,生成一个发布目录并将他发布了。
首先停止调试程序,CTRL+C ,退出当前调试,然后执行下面的命令进行打包:
yarn build
执行以下打包命令,在 /root/sub-web 下面会生成一个 dist 目录,这个目录即为网页的发布目录。
将这个目录的里面的文件复制到你站点的根目录即可。
6. 将前端发布#
在宝塔面板中点击增加站点分别将前端站点增加上去,并配置好 ssl 证书。
将 /root/sub-web/dist文件夹内的所有文件复制到前端站点的根目录下即可。
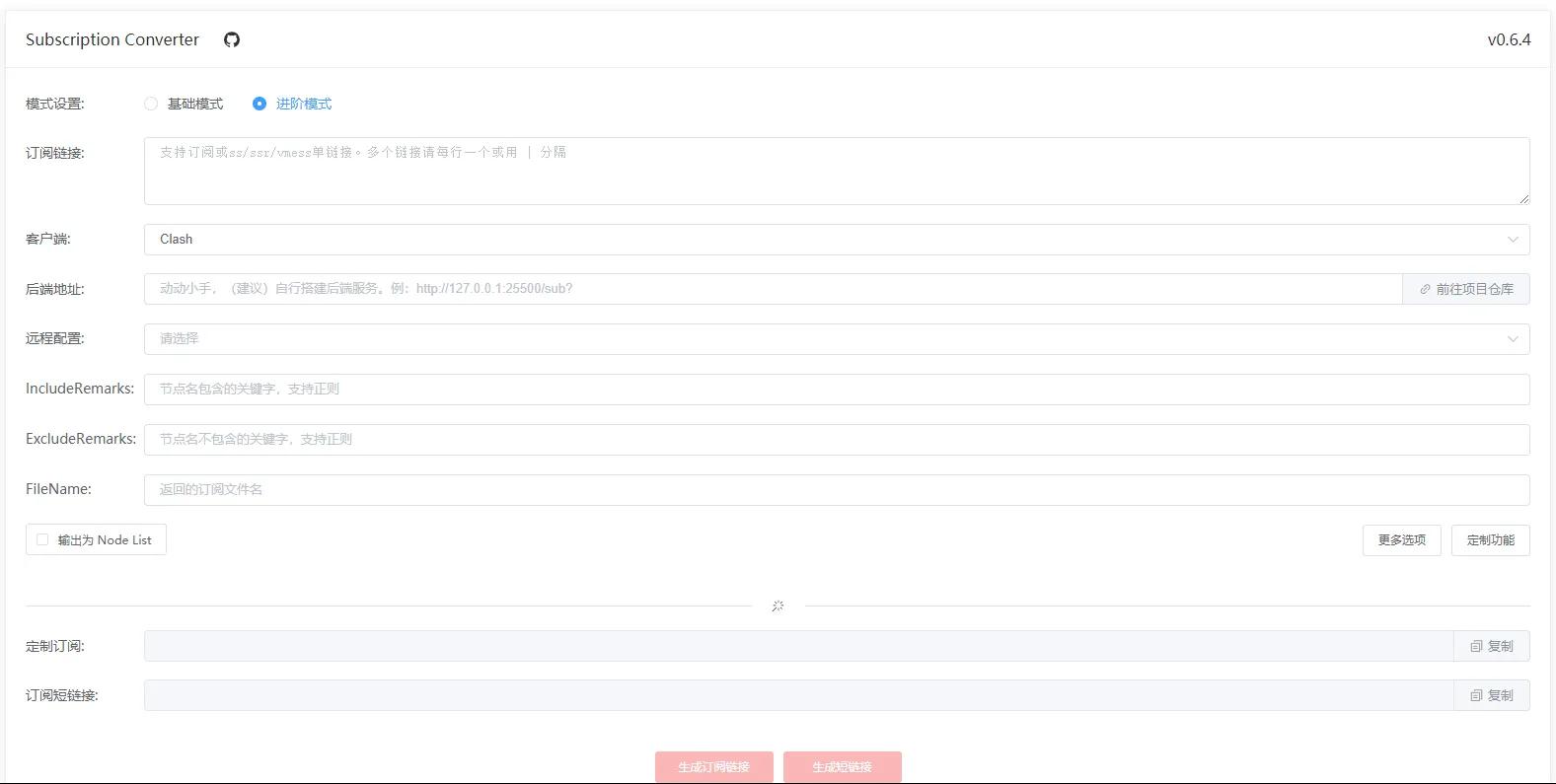
访问该网站出现下图前端就部署好了。

7. 添加重定向规则#
location /sub{
proxy_pass http://127.0.0.1:25500;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
add_header Cache-Control no-cache;
expires 12h;
}
二、SubConverter 后端搭建#
1. 下载并解压 subconverter 二进制文件#
cd /root
wget https://github.com/tindy2013/subconverter/releases/download/v0.7.2/subconverter_linux64.tar.gz
tar -zxvf subconverter_linux64.tar.gz
完成以后,在 /root 文件夹下会多出一个 subconverter 的文件夹,这个就是我们的后端程序
2. 修改配置文件参数#
现在我们需要修改后端配置文件中的一些参数
找到 VPS 文件 /root/subconverter/pref.ini ,找到如下参数进行修改
api_access_token=123123dfsdsdfsdfsdf #随意设置自己知道就行
managed_config_prefix=https://sub.yourdomin.com #设置成我们刚刚解析的域名
listen=127.0.0.1 #这里改成 127.0.0.1 进行反代
3. 创建服务进程并启动#
接下来我们需要创建一个服务,让 VPS 每次重启或是开机自动运行后端程序
找到 VPS 目录 /etc/systemd/system,创建一个名为 sub.service 的文件
打开文件,贴入以下内容,保存。
[Unit]
Description=A API For Subscription Convert
After=network.target
[Service]
Type=simple
ExecStart=/root/subconverter/subconverter
WorkingDirectory=/root/subconverter
Restart=always
RestartSec=10
[Install]
WantedBy=multi-user.target
4. 检查运行状态以及设置开机自启#
systemctl daemon-reload
systemctl start sub
systemctl enable sub
systemctl status sub
到这里,后端也就搭建完毕了!