項目地址:
準備條件#
- 一台 Vps,我是用的 Centos7 64 位操作系統
- 一個已經解析好的域名
- 寶塔面板環境
一、Sub-Web 前端搭建#
1. 安裝寶塔面板#
這裡不過多贅述,請參考:寶塔面板安裝教程
2. 更新系統並安裝 Node 與 Yarn#
Centos
yum update -y
yum install -y curl wget sudo nodejs git
npm install -g cnpm --registry=https://registry.npm.taobao.org
#若提示npm can not found請使用下列命令安裝npm後執行上面命令
yum install npm –enablerepo=epel
cnpm install -g yarn
Debian/Ubuntu
apt-get update -y
apt-get install -y curl wget sudo nodejs git
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g yarn
命令執行完畢以後,請運行下面的代碼查詢 Node 與 Yarn 是否安裝成功,若是成功會返回版本號。
node -v
#yum install npm –enablerepo=epel
yarn --version
3. 下載並安裝 Sub-Web#
拉取 sub-web 程序,並進入 sub-web 文件夾
git clone https://github.com/CareyWang/sub-web.git
cd sub-web
在項目目錄中安裝構建依賴項,構建的過程稍微有點長
yarn install
使用 webpack 運行 Web 客戶端以進行本地開發
bash
yarn serve
出現下圖則表示前端調試模式啟動成功。

這時,我們瀏覽器訪問 http:// 伺服器 ip:8080/ 應該可以進行前端 sub-web 的預覽了。
(記住 8080 端口的防火牆和安全組要開放)
4. 修改默認後端地址並增加遠程規則#
找到 VPS /root/sub-web/src/views/Subconverter.vue 文件
找到 backendOptions將你解析好的後端地址輸入進去。域名為你剛才準備的後端域名,要將 http 改成 https,並且增加 /sub? 的後綴。
找到 remoteConfig: [ 後回車將下面的規則複製進去
{
label: "ACL4SSR",
options: [
{
label: "ACL4SSR_Online 默認版 分組比較全 (與Github同步)",
value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online.ini"
},
{
label: "ACL4SSR_Online_AdblockPlus 更多去廣告 (與Github同步)",
value: "https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_NoAuto 無自動測速 (與Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoAuto.ini"
},
{
label: "ACL4SSR_Online_NoReject 無廣告攔截規則 (與Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoReject.ini"
},
{
label: "ACL4SSR_Online_Mini 精簡版 (與Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini.ini"
},
{
label: "ACL4SSR_Online_Mini_AdblockPlus.ini 精簡版 更多去廣告 (與Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Mini_NoAuto.ini 精簡版 不帶自動測速 (與Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Mini_Fallback.ini 精簡版 帶故障轉移 (與Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_Fallback.ini"
},
{
label: "ACL4SSR_Online_Mini_MultiMode.ini 精簡版 自動測速、故障轉移、負載均衡 (與Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_MultiMode.ini"
},
{
label: "ACL4SSR_Online_Full 全分組 重度用戶使用 (與Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full.ini"
},
{
label: "ACL4SSR_Online_Full_NoAuto.ini 全分組 無自動測速 重度用戶使用 (與Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Full_AdblockPlus 全分組 重度用戶使用 更多去廣告 (與Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Full_Netflix 全分組 重度用戶使用 奈飛全量 (與Github同步)",
value:"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_Netflix.ini"
},
{
label: "ACL4SSR 本地 默認版 分組比較全",
value: "config/ACL4SSR.ini"
},
{
label: "ACL4SSR_Mini 本地 精簡版",
value: "config/ACL4SSR_Mini.ini"
},
{
label: "ACL4SSR_Mini_NoAuto.ini 本地 精簡版+無自動測速",
value: "config/ACL4SSR_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Mini_Fallback.ini 本地 精簡版+fallback",
value: "config/ACL4SSR_Mini_Fallback.ini"
},
{
label: "ACL4SSR_BackCN 本地 回國",
value: "config/ACL4SSR_BackCN.ini"
},
{
label: "ACL4SSR_NoApple 本地 無蘋果分流",
value: "config/ACL4SSR_NoApple.ini"
},
{
label: "ACL4SSR_NoAuto 本地 無自動測速 ",
value: "config/ACL4SSR_NoAuto.ini"
},
{
label: "ACL4SSR_NoAuto_NoApple 本地 無自動測速&無蘋果分流",
value: "config/ACL4SSR_NoAuto_NoApple.ini"
},
{
label: "ACL4SSR_NoMicrosoft 本地 無微軟分流",
value: "config/ACL4SSR_NoMicrosoft.ini"
},
{
label: "ACL4SSR_WithGFW 本地 GFW列表",
value: "config/ACL4SSR_WithGFW.ini"
}
]
},
5. 配置完畢後打包網站#
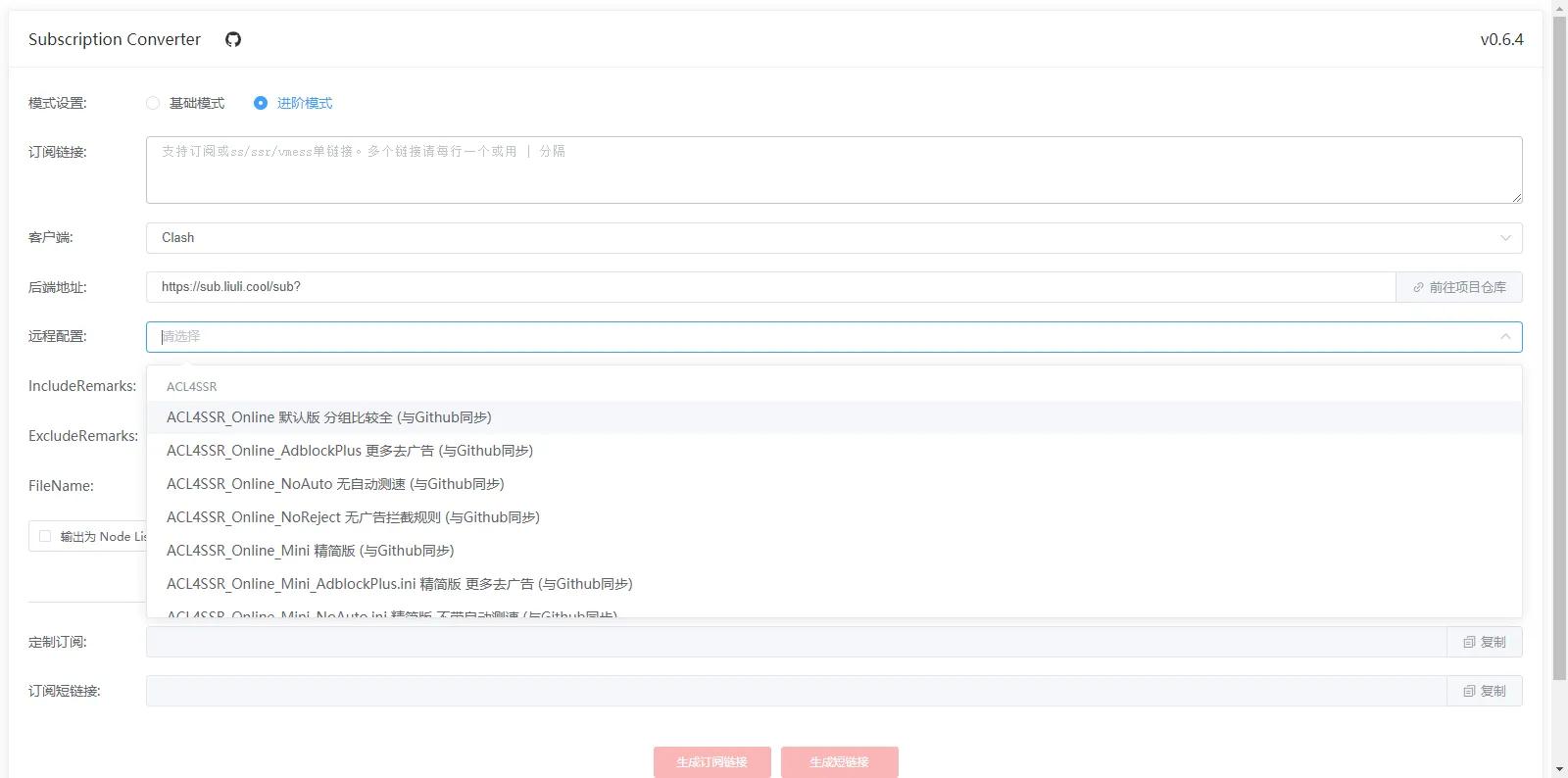
配置完畢以後,程序會自動更新,再次刷新前端網頁,會出現剛才添加的相關規則,如圖所示:

如圖所示,經過上面的修改默認後端地址和原程配置的規則就修改好了。
至此,我們的前端調試完畢,我們現在需要打包,生成一個發布目錄並將它發布了。
首先停止調試程序,CTRL+C ,退出當前調試,然後執行下面的命令進行打包:
yarn build
執行以下打包命令,在 /root/sub-web 下面會生成一個 dist 目錄,這個目錄即為網頁的發布目錄。
將這個目錄的裡面的文件複製到你站點的根目錄即可。
6. 將前端發布#
在寶塔面板中點擊增加站點分別將前端站點增加上去,並配置好 ssl 證書。
將 /root/sub-web/dist文件夾內的所有文件複製到前端站點的根目錄下即可。
訪問該網站出現下圖前端就部署好了。

7. 添加重定向規則#
location /sub{
proxy_pass http://127.0.0.1:25500;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
add_header Cache-Control no-cache;
expires 12h;
}
二、SubConverter 後端搭建#
1. 下載並解壓 subconverter 二進制文件#
cd /root
wget https://github.com/tindy2013/subconverter/releases/download/v0.7.2/subconverter_linux64.tar.gz
tar -zxvf subconverter_linux64.tar.gz
完成以後,在 /root 文件夾下會多出一個 subconverter 的文件夾,這個就是我們的後端程序
2. 修改配置文件參數#
現在我們需要修改後端配置文件中的一些參數
找到 VPS 文件 /root/subconverter/pref.ini ,找到如下參數進行修改
api_access_token=123123dfsdsdfsdfsdf #隨意設置自己知道就行
managed_config_prefix=https://sub.yourdomin.com #設置成我們剛剛解析的域名
listen=127.0.0.1 #這裡改成 127.0.0.1 進行反代
3. 創建服務進程並啟動#
接下來我們需要創建一個服務,讓 VPS 每次重啟或是開機自動運行後端程序
找到 VPS 目錄 /etc/systemd/system,創建一個名為 sub.service 的文件
打開文件,貼入以下內容,保存。
[Unit]
Description=A API For Subscription Convert
After=network.target
[Service]
Type=simple
ExecStart=/root/subconverter/subconverter
WorkingDirectory=/root/subconverter
Restart=always
RestartSec=10
[Install]
WantedBy=multi-user.target
4. 檢查運行狀態以及設置開機自啟#
systemctl daemon-reload
systemctl start sub
systemctl enable sub
systemctl status sub
到這裡,後端也就搭建完畢了!